Figma 在 2025 年 Config 大会上发布了一系列重磅新功能,围绕五个方面革新设计体验:手绘创作、响应式布局、品牌资产管理、网站发布、AI 原型生成,大幅提升创意表达效率与协作流畅度。
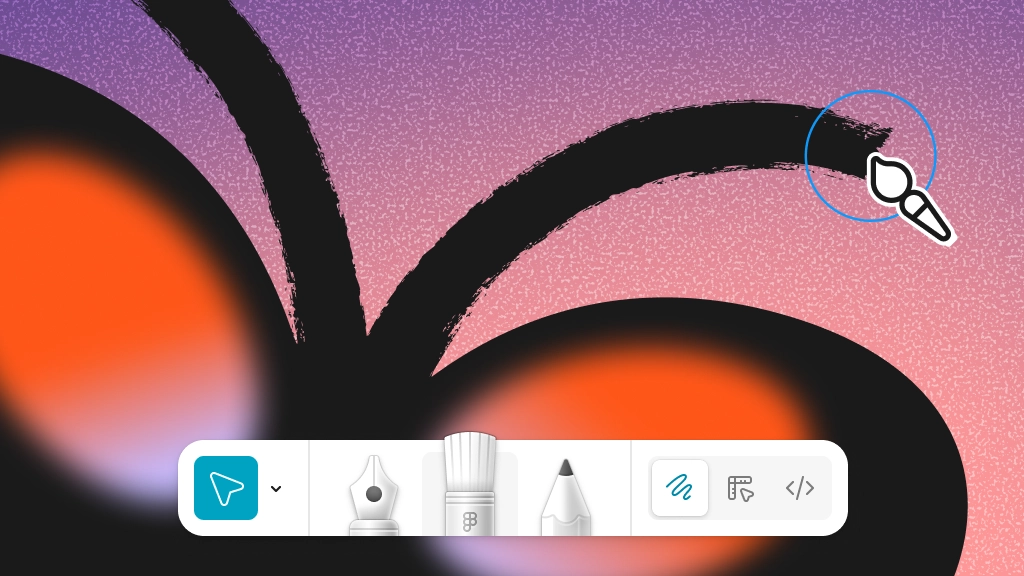
✏️ 1. Figma Draw:像画画一样自由地设计
- 支持手绘风格的向量绘制,新增画笔、填充、粗细控制等。
- 自由控制线条的宽度、波动、重复频率。
- 让设计者在矢量工具中也能像用笔一样表达个性。
🎯 功能详解:
- 自由画笔控制:支持不同粗细、频率、波动程度的线条。
- 样式自定义:可以调整线条的“wiggle”(抖动感)、质感、笔刷风格。
- 图案填充(pattern fill):保持图案一致性,无需复制粘贴。

🔍 适用场景:
- 原型草图绘制
- 手绘风插画
- 自定义图标
- 快速头脑风暴草图表达
💡 亮点:
- 传统矢量工具更适合“严谨结构”,Figma Draw 带来了“自由表达”的可能。
- 设计师可以在同一工具中进行构图、上色、排版,告别 Adobe Illustrator + Figma 的来回切换。
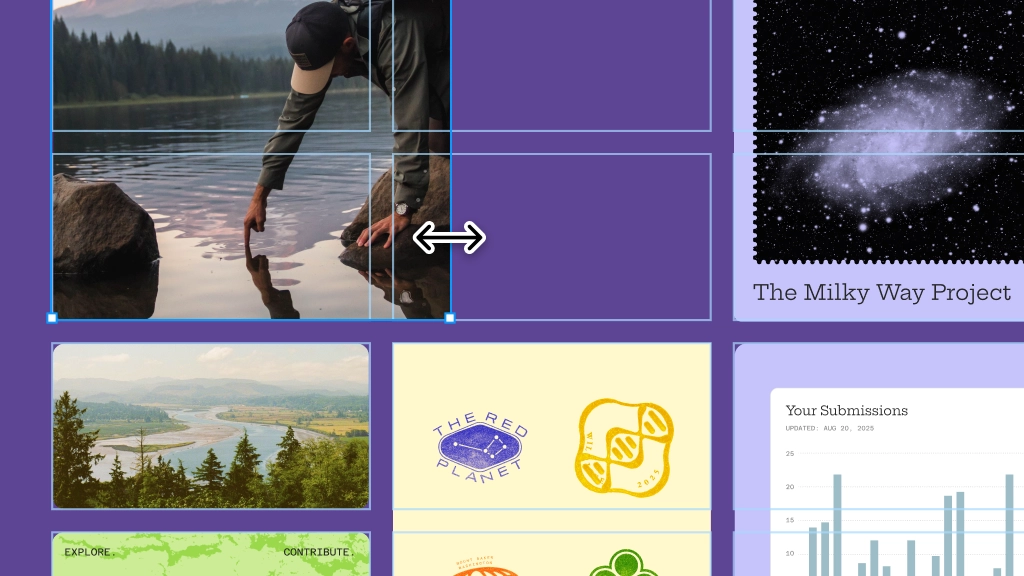
🔲 2. Griddy Up(网格系统):响应式布局更强大
- 可通过 CSS Grid 在开发模式下查看真实网格属性。
- 支持自定义列数、间距、边距等所有关键参数。
- 设计和开发真正实现“无缝联动”。
🎯 功能详解:
- 支持 CSS Grid 属性预览:设计师设置网格后,开发者在 Dev Mode 中可直接查看等价的 grid-template-columns 等代码。
- 完全自定义网格规则:列数、列宽、间距、边距、适配屏幕尺寸等。

📦 示例代码片段(Dev Mode 可见):
``` display: grid; grid-template-columns: repeat(3, 1fr); gap: 24px; padding: 24px;
```
🔍 适用场景:
- 企业/政府/教育类多栏目页面设计
- 高可维护的设计系统开发
- 与前端开发协同更紧密的工作流
💡 亮点:
- 设计工具中首次引入 前端原生网格布局 语言,无需设计 → 开发沟通再解释,直接“对标代码”。
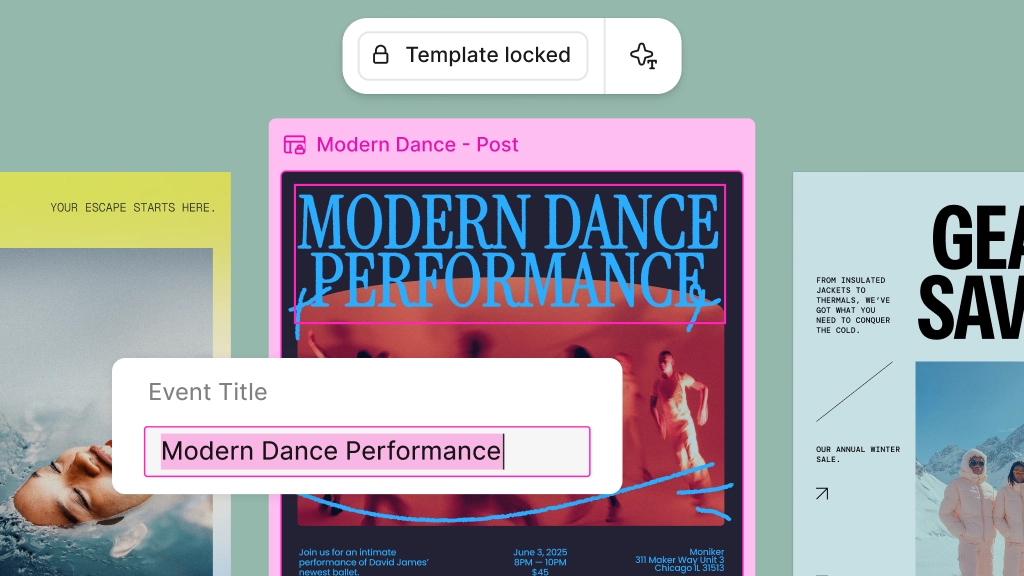
🐝 3. Figma Buzz:团队协作的品牌资产工具
- 团队成员可以批量生成、编辑、发布成千上万的品牌素材。
- 权限控制:定义哪些元素可以被修改,确保品牌统一性。
🎯 功能详解:
- 批量生成与修改资产:成千上万个 banner、海报、图标批量修改。
- 权限管理:限制非设计人员对特定组件的修改权限,保障品牌一致性。
- 发布到全团队:一键将更新发布到整个团队或组织。

🔍 适用场景:
- 快速制作社交媒体模板、广告横幅
- 多市场、多语言品牌推广内容制作
- 品牌官网 UI 标准输出与共享
💡 亮点:
- 企业或跨国品牌可统一视觉规范,解决多人维护设计稿时容易“跑偏”的问题。
- 市场/运营人员无需“请设计师帮忙改图”,只改内容字段即可。
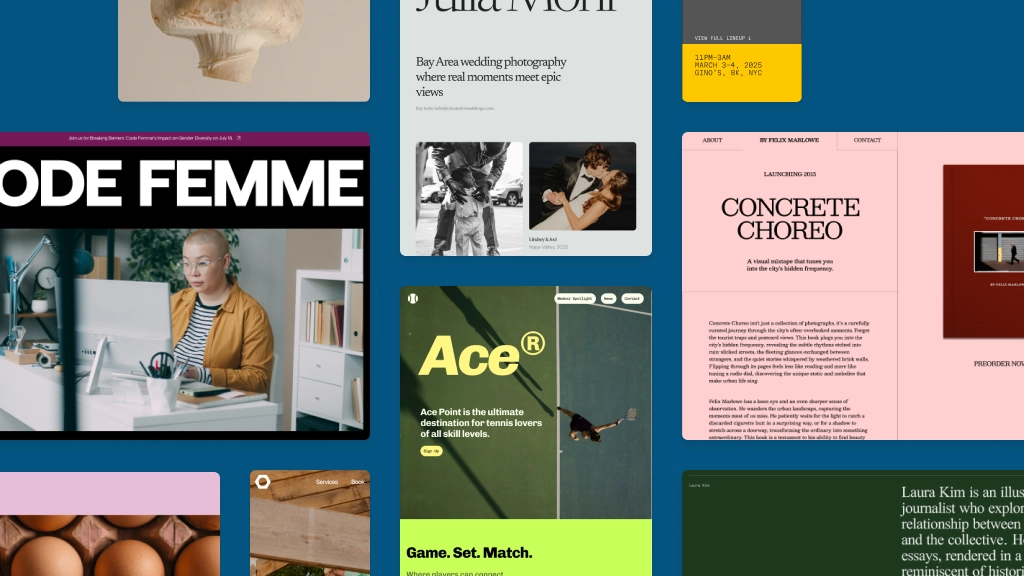
🌐 4. Figma Sites:设计 + 发布一体化建站平台
- 可以直接在 Figma 里设计并发布响应式网站。
- 提供丰富模板,支持拖拽拼装,无需代码即可上线。
🎯 功能详解:
- 响应式设计支持:通过自动适配机制,实现多终端布局。
- 内置模板和组件:可以快速拖拽组合页面内容(比如 Hero、CTA、Footer 模块)。
- 无需写代码即可上线网站:一键部署,无需找开发。

🔍 适用场景:
- 作品集/个人主页
- 项目 Landing Page
- 初创产品 MVP 官网发布
💡 亮点:
- 真正将 Figma 从“设计工具”升级为“发布工具”。
- 对于没有技术团队的个人或小团队极具价值。
🤖 5. Figma Make(AI 原型生成利器):从提示词到应用原型
它允许用户通过自然语言对话(Prompt)将想法或已有设计直接转化为 功能性原型、网页应用或交互式 UI。
- 输入一句话,比如 “创建一个咖啡订单小程序”,Figma 就会自动生成设计草图。
- 支持多种 Prompt,比如添加动画、生成音乐播放器 UI、3D 卡片交互等。
- 结果可以直接手动修改和微调,确保灵活性。
🎯 功能详解:
基于自然语言 Prompt 创建 UI:
- 例如输入 “创建一个任务管理应用”,它会自动生成界面。
交互能力支持:
- 输入 “让图表在悬停时显示数据”,Make 会自动加上交互逻辑。
- 3D、动画、响应式排版 全部支持。

🧪 示例 Prompt:
“创建一个带播放按钮和音量控制的音乐播放器,风格参考 Apple Music。”
🔍 适用场景:
- 快速原型制作
- UI 创意验证
- 辅助产品经理产出页面框架
💡 亮点:
- 结合 AI + UI 工具,让非设计人员也能参与早期创作。
- 所有 AI 生成内容都可进一步编辑、调整,灵活性极强。