Sketch再次为设计师们带来惊喜。随着Smart Animate功能的推出,UI设计师们终于可以轻松地为原型设计注入生动的动画效果,使界面更具吸引力和互动性。
Smart Animate的核心原理类似于Keynote中的Magic Move功能。它能够自动识别多个画板中同名图层,并在这些图层之间创建流畑的过渡动画。当设计师在不同画板中调整某个形状的大小或位置时,Smart Animate会自动生成相应的动画效果,无需手动设置复杂的动画路径。

这项功能的智能之处在于其自动识别图层变化的能力。设计师只需为图层命名,Smart Animate就能根据这些变化生成动画,大大简化了动画设计过程。同时,设计师还可以自定义动画的持续时间和缓动效果,如线性、加速等,以满足不同的设计需求。
Smart Animate的应用范围相当广泛,从按钮点击后的页面过渡、菜单展开到信息展示等各种交互场景都能胜任。它不仅能创造出丰富的视觉效果,还能显著提升用户的互动体验。例如,当用户点击某个按钮时,页面可以通过平滑的动画过渡,增加设计的动感和连贯性。
除了基本的大小、位置和透明度变化,Smart Animate还支持旋转和颜色变化等复杂效果。这意味着设计师可以通过简单的操作实现更加丰富多样的动画效果。
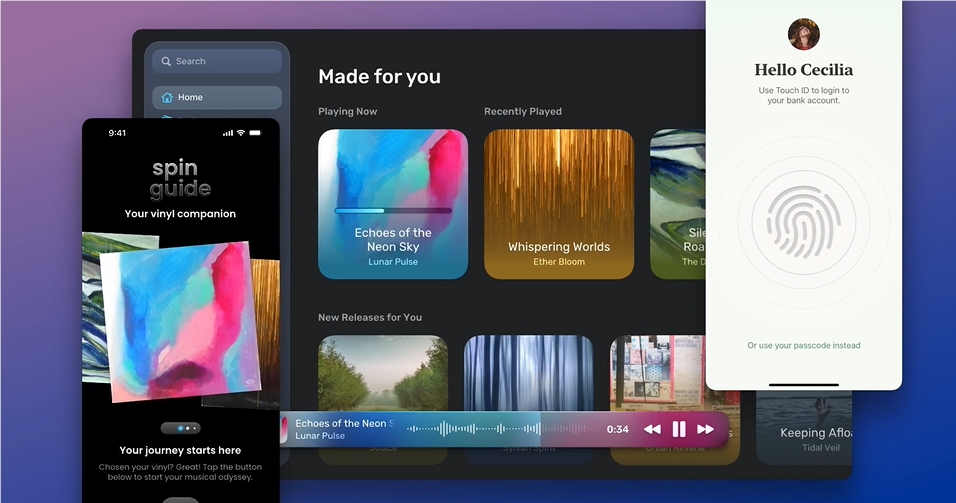
在实际应用中,Smart Animate展现出了强大的灵活性。例如,在动画过渡场景中,两个画板上大小不同的椭圆形图层可以实现平滑的尺寸变化动画。在进度动画应用中,如指纹验证过程,指纹的不同部分可以通过动画逐步填充,直观地展示当前进度。
对于音乐播放器界面,Smart Animate可以在用户点击专辑后流畅地展示曲目列表,各个信息元素会根据图层位置和透明度进行动画展示,大大增强了动态用户体验。在应用引导页面设计中,图像和元素可以随用户操作而移动、旋转或变形,提供更直观的引导效果。甚至在经典的macOS侧边栏设计中,Smart Animate也能通过添加悬停状态来丰富导航交互。
Smart Animate的推出无疑为UI设计师们提供了一个强大的工具,不仅能让设计作品更加炫酷,更能显著提升用户的交互体验。这一功能的出现,标志着Sketch在动态交互设计领域迈出了重要一步,为设计师们开启了更多创意可能。
参考资料:https://www.sketch.com/blog/smart-animate/